Who is League of Legends - Esports?
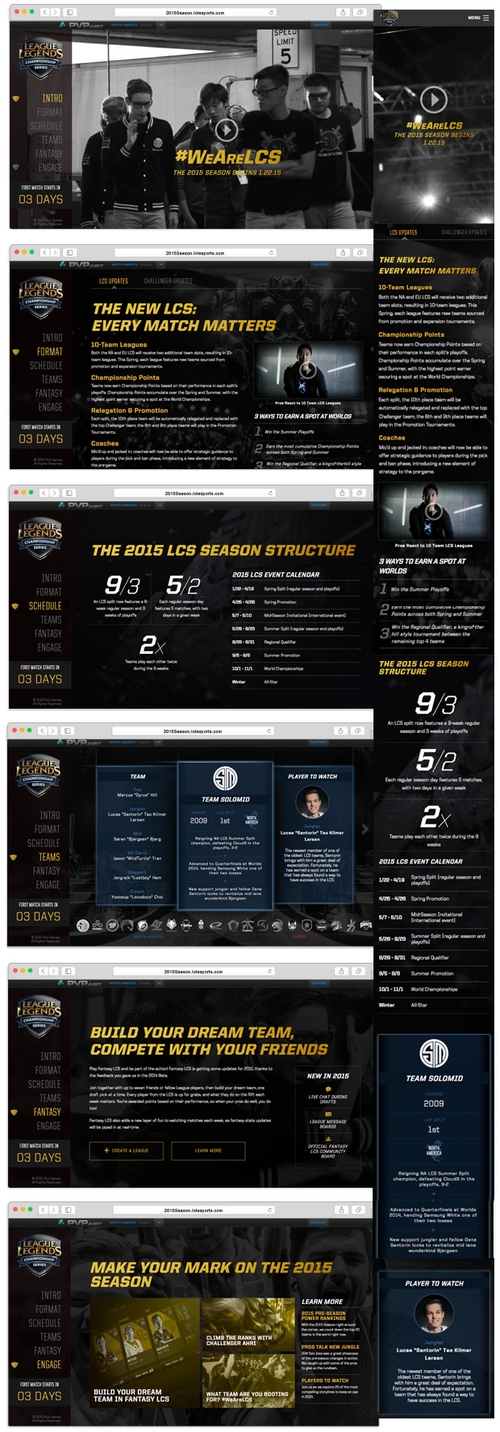
The Lolesports Season announcement site was created to generate buzz around the new format and teams for the upcoming year. All of the NA and EU teams were announced on the site, as well as players to watch on each. The site is localized in five different languages.
How we helped them
Riot Games engaged ActiveLAMP to be responsible for the technical architecture and design implementation of this site. We had a short timeline to deliver the site, and the site was meant to only be used for a couple weeks. With that in mind we decided to make this a static site, with the capability to allow Riot content editors access to update content.
The site was built using the jekyll static generator, which makes it super fast, there is no backend server. We needed to ensure that Riot's millions of Esports fans could access the site without any issues.
For dynamic areas of the site, such as the teams pages, we used in browser rendering provided by Handlebars. Jekyll was simply responsible to render a space for Handlebars to inject content into on the client side.
Content was managed via PO files and JSON files. The content team at Riot Games all have some technical background, so updating these types of files did not pose any issues. Since the site is static, any changes to these files would cause the site to be regenerated.
We also did extensive Google Analytics tracking on the site to ensure users were engaging with the content in the manner that was expected.
The site is localized in 5 different languages. Utilizing grunt, our build pipeline included generating the site 5 times, one for each langauage code directory (i.e. /en, /de, /fr, etc...), as well as converting PO files to JSON so that we could still do translations in browser when utilizing Handlebars.
Riot Games engaged ActiveLAMP to be responsible for the technical architecture and design implementation of this site. We had a short timeline to deliver the site, and the site was meant to only be used for a couple weeks. With that in mind we decided to make this a static site, with the capability to allow Riot content editors access to update content.
The site was built using the jekyll static generator, which makes it super fast, there is no backend server. We needed to ensure that Riot's millions of Esports fans could access the site without any issues.
For dynamic areas of the site, such as the teams pages, we used in browser rendering provided by Handlebars. Jekyll was simply responsible to render a space for Handlebars to inject content into on the client side.
Content was managed via PO files and JSON files. The content team at Riot Games all have some technical background, so updating these types of files did not pose any issues. Since the site is static, any changes to these files would cause the site to be regenerated.
We also did extensive Google Analytics tracking on the site to ensure users were engaging with the content in the manner that was expected.
The site is localized in 5 different languages. Utilizing grunt, our build pipeline included generating the site 5 times, one for each langauage code directory (i.e. /en, /de, /fr, etc...), as well as converting PO files to JSON so that we could still do translations in browser when utilizing Handlebars.
Visit the Site


Let's work together
Nothing Beats a face-to-face meeting. We'll come to your office, or you can meet us at one of ours.
Contact UsSee more examples of our work
